前言
因工作上需要幫忙協助建立一個 DNS Server 去測試以下一個情境
當發 request 的時候解析 Domain 成 IP 這一段
如果 timeout 或是時間太久的話, 相關發 request 的套件會如何處理 exception
安裝教學
在安裝之前, 請先確認是否已經有安裝 Node.js, 有的話可以繼續往下看
mkdir nodejs-dns-servercd nodejs-dns-servernpm install native-dns- 建立檔案, dns.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20const dns = require('native-dns');
const server = dns.createServer();
server.on('request', function (request, response) {
// console.log(request)
response.answer.push(dns.A({
name: request.question[0].name,
address: '你想要解析後的 IP',
ttl: 600,
}));
setTimeout(() => {
response.send();
}, 1000)
});
server.on('error', function (err, buff, req, res) {
console.log(err.stack);
});
server.serve(53); node dns.js
這樣就建立出一個 DNS Server
另外要注意的是, DNS Server 預設是 UDP 53 port 哦!
測試
測試有分成兩種方式, 擇一即可
- 更改發 request 套件時用的 dns server
- 更改網路的 dns 設定
更改發 request 套件時用的 dns server
這邊測試用 Node.js 的 Axios 去進行測試
這裡是透過 interceptors 去攔截 Request 然後透過自建 DNS 去解析出 IP
相關程式如下
1 | const dns = require("native-dns"); |
這樣一來, 當對此 domain hostA.examplewqeeqweqweqwe.org 發 request 的時候
就會被導入到你在上面 dns.js 程式輸入的任何 IP 了
更改網路的 dns 設定
此設定要注意, 因為是改 wifi 設定
所以所有的 domain 都會透過自建的 dns server 去解析
所以假設你 dns server 給的 ip 是 1.1.1.1
那麼你用瀏覽器開的 youtube.com 也會被解析成 1.1.1.1
然後就連到 1.1.1.1 而不會連線到真正 youtube.com 的 IP 了
設定方式, 這邊只介紹 Mac 的設定方法
- 點擊 System Preferences > Network 會到連線設定的地方
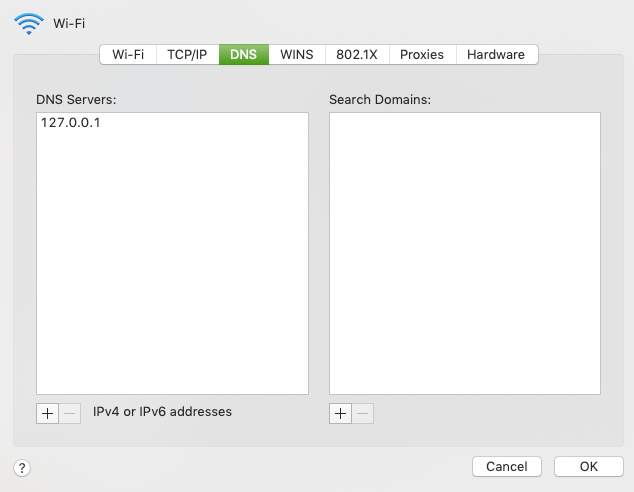
- 並點選 Advanced (進階), 會看到上面有一排 Wi-Fi TCP/IP DNS 等等的 Tab
- 點入 DNS 這個 Tab
- 點選
+後輸入 127.0.0.1 後按下 OK 以及套用即可完成

- 回復設定時, 先點選 127.0.0.1 在按下
-就可以, 系統會自己填入預設用的 dns server IP